G rowth-driven design (GDD) is the answer to the frustrations of such businesses. Simply put, GDD is the process through which websites are structured in a manner that optimizes traffic, focuses on the user experience, and results in the growth of the business.
Most dread when the time comes to redesign their website. They know that a fresh and more productive look is overdue, but they are horrified of the long and costly process that lies ahead of them. As such businesses weigh their options and continue to procrastinate redesigning their website, they repeatedly incur losses and slower growth due to the poor user experience on their current website.
Growth-driven design (GDD) is the answer to the frustrations of such businesses. Simply put, GDD is the process through which websites are structured in a manner that optimizes traffic, focuses on the user experience, and results in the growth of the business. With growth-driven design, businesses can prioritize on the implementation of the highest impact changes to their website, allowing them to avoid wasting time and resources on designing an entire website that does not lead to growth opportunities for the business.
Traditionally, businesses would redesign their entire website during a one-time period that was costly and lengthy to implement (anywhere from 3 months to 2 years). Such a strategy involved heavy investment in a project that contained high levels of risk and unpredictable results. The new website would be built almost entirely on assumptions, and with no strategy for continuous improvement.
How Growth-Driven Design impacts the user experience
The growth-driven design gives rise to a scalable and more adaptive website that is based on actual user engagement in order to provide opportunities for continuous improvement.
There are several critical components that define the internet users of today. These characteristics represent the pain-points of these users and how growth-driven design can be used to implement more engaging user experiences.
Short attention spans and Attractive visuals
With all the information that is out there today, the attention span of most internet users has been reduced to less than that of a gold fish. To put a number on it, most users have an attention span of less than 8 seconds before their minds wander to the next thing on the list. Therefore, the challenge for designers and web developers is to get their message across in the shortest time possible.
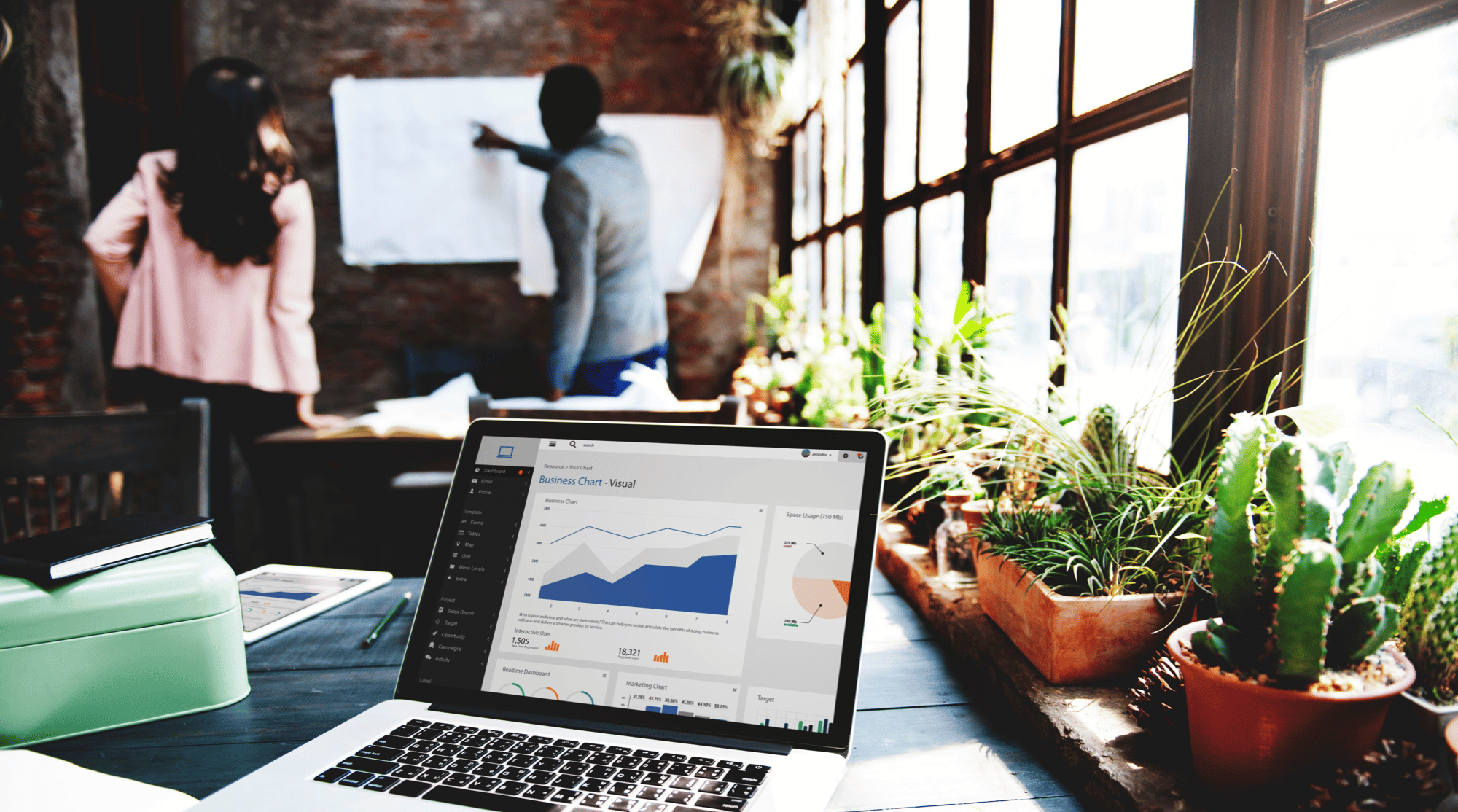
One of the best ways to do this is through creating attractive visuals. Hubspot has uncovered that a message along with a relevant image attracts 98% more views. Through growth-driven design, a business can begin to strategically tailor its message around strong visuals that align with the brand and the messaging technique. They can then use the user response and engagement to continuously improve this messaging design.
Adapting to Mobile
More internet users are relying on mobile devices to browse the internet. In fact, slightly over 52% of people worldwide are using smartphones and tablets (over desktops) as their main devices for surfing the web. Growth-driven design, therefore, aims at optimizing websites for easy viewing on mobile devices.
A best practice for growth-driven design is to develop a website for mobile before scaling up to larger screens. In this way, challenges with mobile viewing can be appropriately addressed before taking the next step. And because mobile devices may not have steady and reliable internet connections, the website is designed to be responsive even to poor environments of connectivity in order to minimally interrupt the user experience.
Attractive Content
One of the main concepts of growth-driven design involves engaging users with attractive and relevant content. A website that is structured around such layers of material draws traffic and immerses users into the overall experience. Creating powerful content requires deep audience engagement and user research in order to develop personas and to understand what the customers need.
With growth-driven design, businesses can develop and continuously improve their content based on actual user engagement. They can also optimize material for specific groups of users, based on responsiveness, quality, tone, and style.
Easy Navigation
Today’s internet users are impatient. They desire smooth customer experiences that have minimal interruptions. If a business’s website is choppy and has many layers of sub-pages that make the overall browsing experience slow and disruptive, users will tend to engage less with the website. The message will also be lost upon the users.
Growth-driven design emphasizes a single page layouts, where parallax scrolling allows developers to fit more content onto a single page without disrupting the customer experience. With parallax scrolling, an illusion of depth is created on the page through a blend of background and foreground images.
As the user browses across content, each segment that the person highlights is shown in the front, while background content is slightly blurred out. Different sections of material are highlighted as the user navigates the page. The end result is an immersive user experience where customers are exposed to more content and attractive visuals.
Key Components of Growth Driven Design
Developing a Strategy
In line with tailoring growth-driven design efforts to suit the user experience, businesses need to develop a strategy that incorporates the goals of the business and the personas that the company wants to interact with. The first step is therefore to develop a “wish list” of what the company would want to achieve when users come to their site. This can serve as the foundation for the website because the initial version will contain the must haves, i.e. the most important website components.
When developing a growth strategy, understanding the needs of customers will be key towards designing the user experience. Businesses should dive into the customer’s world and try to understand how they can solve the problems that users experience when navigating websites.
A business will be quickly on the path towards launching a new and improved website if they have a clear strategy. The decisions that should guide strategy include clear objectives that will reduce the need for constantly revising the website in its early stages, focus on customer needs and pain-points in order to develop an immersive user experience, and executable plans that turn wish lists into actionable ideas that can be implemented to achieve tangible results.
Designing the Launch Pad
In growth-driven design, a launch pad refers to the foundation upon which a business can build a website that is geared towards performance improvement and continuous growth. The launch pad is not the final product, but a solid foundation upon which users can begin to engage with the new business outlook. The company can begin to collect real user data that it can analyze and draw results from.
With a launch pad website, businesses can get a product up and running in 2-3 months. They can also save on costs by following a more targeted data-driven approach. This low-risk option is optimized for driving results because every decision that is made is done with the user experience in mind.
In addition, the budget for the new website can be optimized for continuous improvement, as opposed to taking the risk of building a finished product without considering the rapidly evolving needs of customers.
The launch pad website should contain the following key components:
- Page plans: all the key pages are first laid out and the purpose and content for each page is outlined. Strategies for SEO are also put in place for each page.
- Prototypes: After creating page plans and content outlines, prototypes for the website can be explored. These prototypes should echo the page outlines and desired content, making content easier to find.
- Designing and Finishing: commonly referred to as the design sprint and the finish sprint, design involves implementing the chosen prototype and gathering feedback in order to develop the final design. The finish sprint involves coding, inserting links, metadata and testing the browser.
- Emphasize on quality over speed: while the launch-pad is meant to be up and running in a short-amount of time, the process should not be rushed and quality should not be compromised.
Improving on the Design
After the launch-pad goes live, the business can start collecting data about the user experience. They can also identify critical actions that they can take in order to improve this experience and grow the business. Websites that are able to obtain maximum-performance and immersive user experiences are not built overnight. They have to be constantly tweaked according to the insights that data provides. These websites are both responsive and adaptive to the user experience, allowing them to attain high levels of productivity.
When seeking continuous-improvement, the secret lies in having key areas of focus where performance can be tracked and analyzed. Start with a focus metric that is important to improve the business. Ideas that highly impact the focus metric and lead to measurable results should be prioritized and implemented on a specified-timeline. In a nutshell, the basic-principle is to build, learn and adapt.
With having worked with multiple companies like HockeyShot, Rather Outdoors, Scoperta and many more, BlueBolt is uniquely positioned to help your company engage your users and fuel your growth. Please connect with us, so that we can best help you.